Elevate Your Website with Premium Divi Layouts – Join HUGE DIVI LAYOUT LIBRARY
Unlock More Profits with These Mind -Blowing High-Converting Divi Layouts & Landing Pages Templates with 30+ Niche
Your Ultimate Resource To 400+ Divi Layouts & Modules For Divi Websites
Cater 200+ Clients Around The
Globe To Maximize Results
Unique Divi Layouts
Unique Section Styles
Divi Elements Library
WHY JOIN DIVI MARKETPLACE CLUB – HUGE DIVI LAYOUT LIBRARY ?
Visual Builder Ready
All the Divi layouts and Modules are compatible with the latest Divi Visual Builder or Divi Theme which is mandatory .
Create UNLIMITED Sites
For any product or service in any niche – Pack includes 400+ Layouts that can be easily imported in ‘ DIVI LIBRARY ‘
30 Day Money Back
If any issue with the product can contact support and we guarantee refund if any issue with our product .
Live Chat & Email Support
Contact via Email , Linked-In, and Social Media Modes
Quality Support and Detailed Documentation
You can contact us for support via Email, Facebook ,and Contact Form Have provided detailed documentation for installation including ‘ Video Guide ‘
WHETHER YOU’RE AN
THIS CHOICE IS IDEAL FOR YOU !
ALL IN ONE MULTIPURPOSE LAYOUT PACK - Divi Layout Library
your go – to destination for unlocking the true potential of Divi
We understand the importance of a captivating online presence. That’s why we’ve meticulously designed our Divi Layout Packs to offer you a wide range of stunning landing page designs. Whether you’re a seasoned web developer or a novice, our pre-made layouts empower you to create a professional website effortlessly, without any coding knowledge.

The Divi Layout Library organizes its layouts into different categories to make it easier for users to find the perfect design for their website.
Landing Page Layouts
Inner Pages Layouts
Unique Section Designs
Get Immediate Access To New Divi Sections & Layouts As Soon As They Are Released
COLLECTION OF DIVI LAYOUT DESIGNS CATEGORY WISE
GETTING STARTED:
Requirements:
In order to successfully run ‘ Our Divi Layouts ‘ on your website your server environment will have to meet certain PHP and WordPress minimal version requirements.
Essentials:
-PHP 5.4.X or higher
-In order to install our Child theme or Layouts, you must first Purchase Elegant themes Membership and Download Divi theme.
-This Divi Layouts is fully compatible with Divi v4+, just make sure that you’ve installed the latest version of Divi theme. Some features may not work correctly if the Divi theme version is less than v4.3.2.
Installation Documentation:
Files With The Product:
After you have Un-zip the file you will see :
1. →Product Files : This Folder Have A. ” All_Styles_Library ” JSON that will include all styles JSON in one file that you can import in ‘ Divi Library ‘ B. “ DiviThemeBuilder_Example “ JSON that will be imported under Divi – > Theme Builder C. license.txt file
2. → ‘ Supplementary Zip ‘ will include A. ‘ Individual Styles Library Json‘ Files B. Supporting document like [ ‘ Installation Guide Files ‘ ]
Installation Guide :
Step 1:
Import ‘ All_Styles_Library_Json ‘ Files For Layout Pack Using Divi Library Method
A. Make sure you have the latest “ Divi Theme installed “ and activated
B. Import product ‘ Library Layout (.json) File ‘ Thats is ‘All_Styles_Library_Json ’ under ‘‘ Divi -> Divi Library -> Click Import & Export
Use ” All_Styles_Library_Json “ if you want to import all styles in one shot under ‘ Divi Library ‘


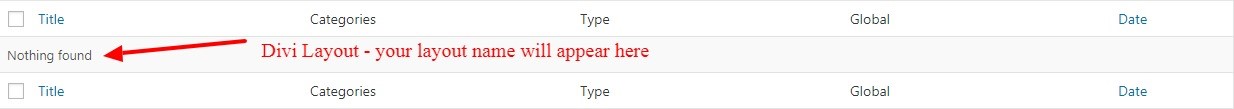
D. Go to Pages → Add New and give your page a title
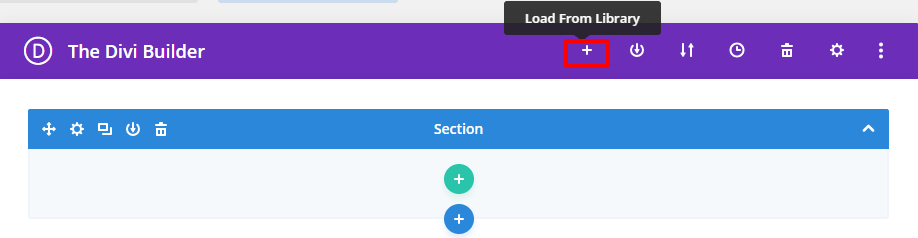
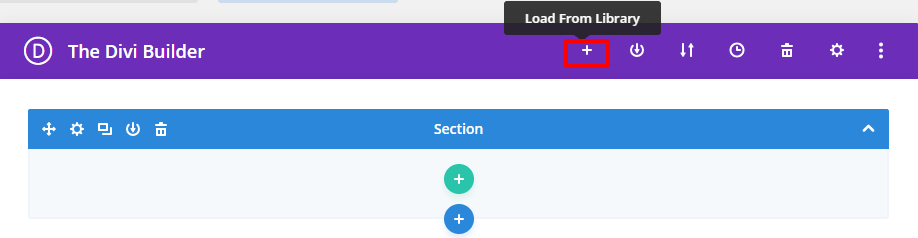
→ Click on Use ‘ The Divi Builder ‘
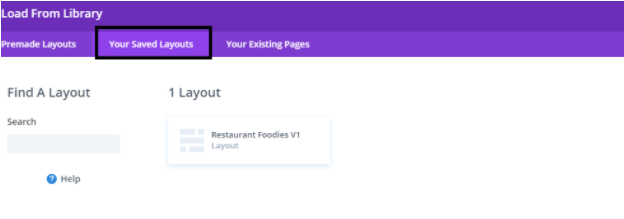
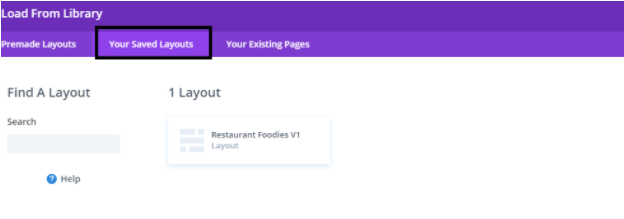
→ Click on ‘ + ‘ Icon -> Go To “ Your Saved Layouts ”


E. After selecting the layout ‘ Publish Page ‘ and see at the front end.
F. Wait until the layout is imported (it can take up to several minutes) Don’t forget to publish/save your page.
G. All icons and images will be automatically imported with the .json file
Step 2:
Import ‘ ThemeBuilderLayout ‘ JSON Available In The Product zip Files And Is Mandatory.
A. You need import ‘ Theme Builder ‘ json available in the supplementary zip and is mandatory.
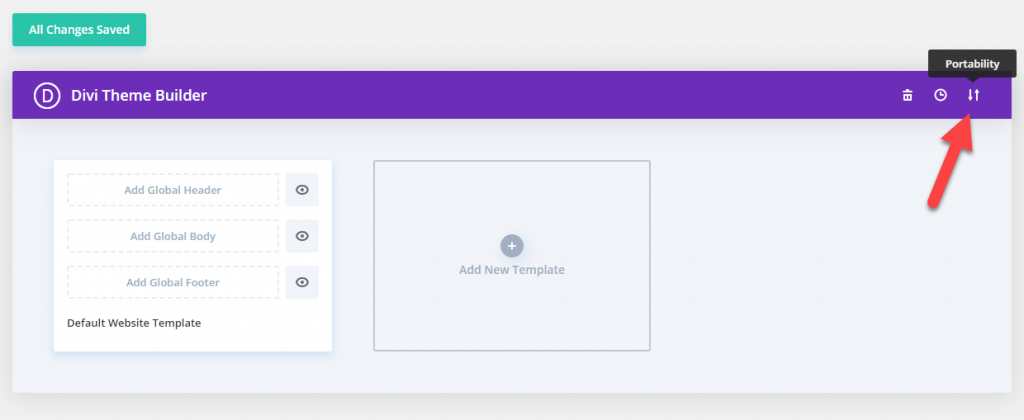
Now Hover over to Divi > Theme Builder and click on ‘ Portability ‘ Button at the top right corner.

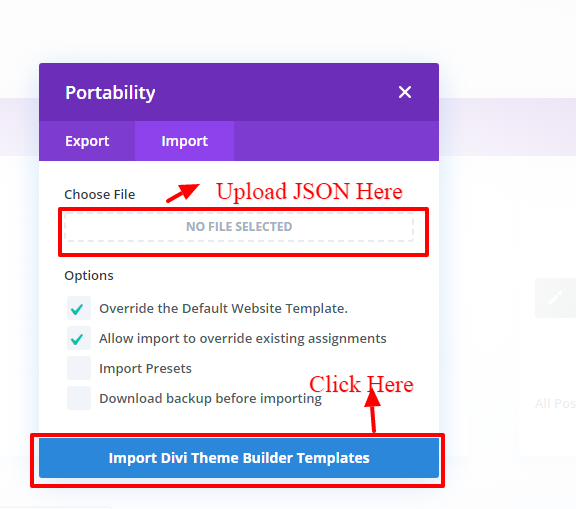
B. Now click on the Import button and then Choose the ‘ Theme Builder JSON ‘ file from the Supplementary Package you’ve downloaded and Click on Import Divi Theme Builder Templates Button.

C. After the Completion of the Importing Process, you can now click on the Save Changes button.

Step 3:
Creating Pages In Divi or Loading Required Pages From Divi Library That We Already Imported in The Previous Step
→ Click on Use ‘ The Divi Builder ‘
→ Click on ‘ + ‘ Icon -> Go To “ Your Saved Layouts ”


Select one that you want to load on your page and import.
For example if you want to load ‘ Home V1 ‘ select that from the ‘ Saved Layouts ‘ under Divi Library
B. After selecting the layout ‘ Publish Page ‘ and see at the front end.
C. Wait until the layout is imported (it can take up to several minutes) Don’t forget to publish/save your page.
D. Likewise you need to repeat same procedure and load all the ‘ Layouts ‘ that you need from ‘ Saved Layouts ‘ under Divi Library
Step 4:
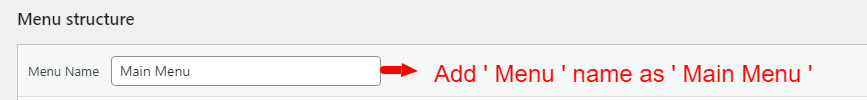
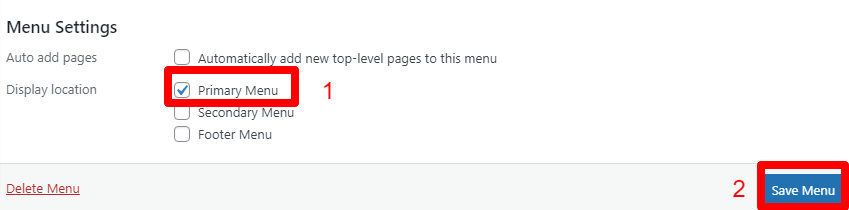
Creating Menu and Set HomePage



E. You can do the required setting as needed.
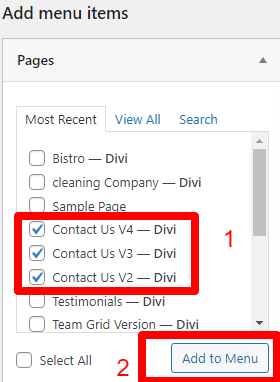
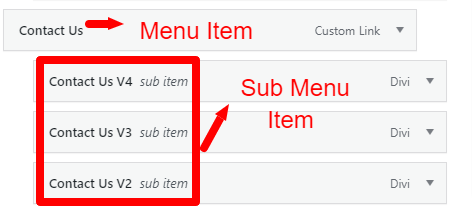
That is you can add pages that you need set as ‘ Menu Item ‘ and one as ‘ Sub Menu Item ‘
Like in example shown below have added ‘ Contact Us ‘ as menu item and ‘ Contact Us V2 to V4 ‘ as sub-menu item

F. Save the changes.
Step 5:
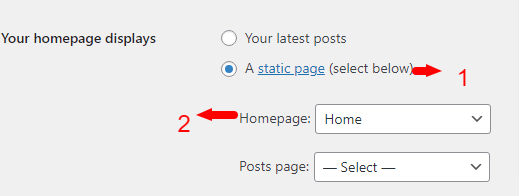
Set HomePage
→ Select ‘ Radio Button ‘ as static page
→ Select HomePage from the drop-down that you need to set for your website like in our case it is ‘ Home ‘

Step 6 (Optional) :
How To Import Post and Project Data ?
One who have purchased the ‘ Product ‘ from ‘ Elegant Themes ’ might have ‘ XML ‘ files in the Supplementary Zip.You can either use ‘ Demo Data ‘ provided as ‘ XML’ files or can use your own ‘ Demo Data ‘ .
There is usually 3 XML files ie Media,Post, and Project , but all 3 files is not needed in all the layout pack. You might have either of files mentioned or all the XML files depending upon the requirement in the supplementary folder
That is you have to import ‘ Media, Project, and Post ‘ as per the steps mentioned below .
Steps :
If you are importing ‘ Layout Pack ‘ on the fresh divi installation you might need import XML
For ‘ XML‘ files you need to import it under Tools -> Import -> WordPress Import. You can ‘ skip this step ‘ if your site already have ‘ Posts ‘ added or loaded in WordPress Admin under “ All Posts ” .
Check step for ‘ XML’ import from ‘ Video Length 2:35 Minutes ‘ below :
How To Manage Posts Content & Categories ?
A. You can manage Posts content under Posts -> All Posts if in-case some of the posts images is not imported successfully due to server error and need to add images manually
B. Can manage posts category under Posts -> Categories
Additional Help & Tutorial :
How to Change Header and Footer Content as well as Other Theme builder templates like 404,post,category,tag etc.. contents?
Video Installation Guide:
Frequently Asked Question
FAQ 1 :
After Latest Divi Update There Is Issue With ‘ Social Media Icons ‘ or ‘ Content / Images ‘ not loading properly or There Is Text Overlapping Issue On Pages ?
Ans:
This issue is usually because of cache on the website due to recent Divi Update and can follow below steps to resolve it.
Step 1:
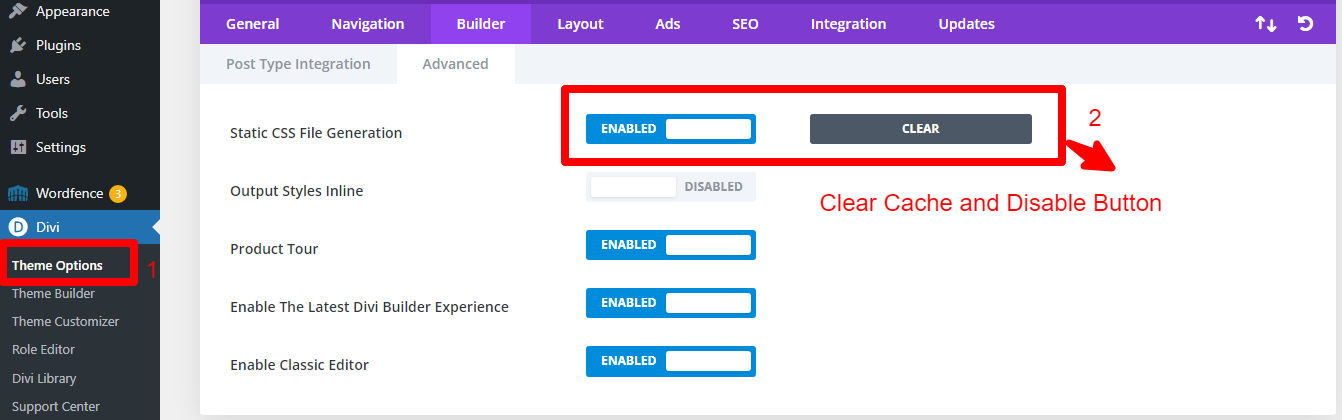
Go To Dashboard ->Divi -> Theme Options -> Builder -> Advanced Tab -> Static CSS File Generation
Step 2:
Click Clear Cache Button & Disable Tab -> Save Changes .
Step 3 :
For Further Resolution On Cache Follow Below Link

FAQ 2 :
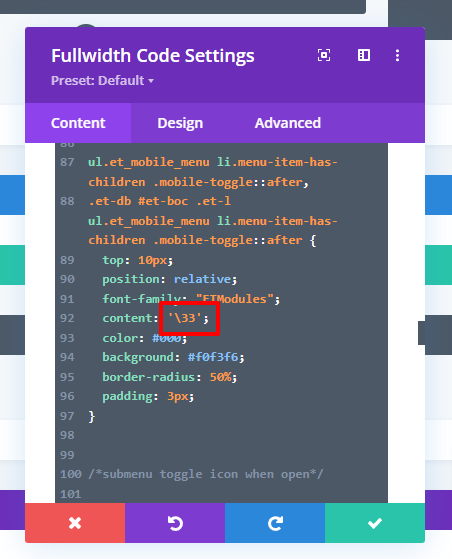
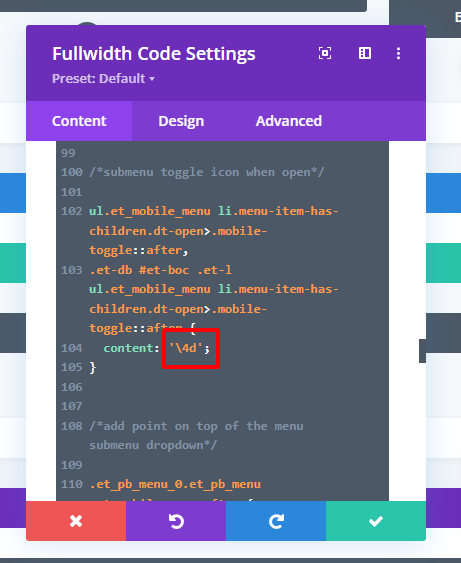
How To Resolve Issue With The Menu Icon In Responsive View ?
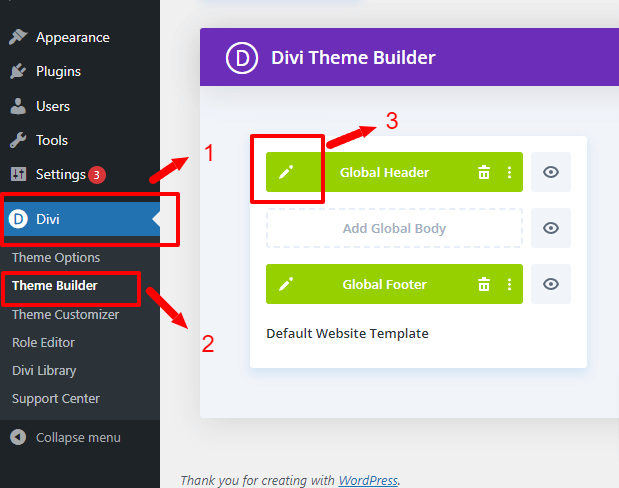
Go To Dashboard -> Divi -> Theme Builder -> Global Header Setting


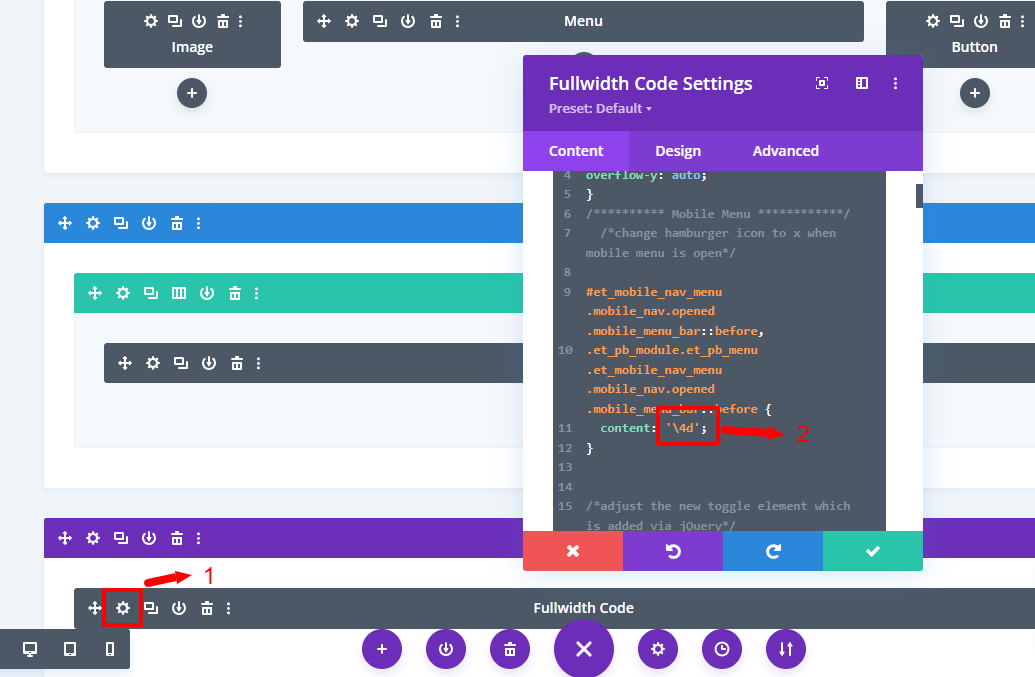
In our module you can see this at 3 places and need replace at all 3 places that is in our case
Line No:- 11,92,104




DIVI MARKETPLACE CLUB LIFETIME MEMBERSHIP
- 1. One Time Payment
- 2. 400+ Divi Library Items
- 3. 150+ Inner Pages Layouts
- 4. 150+ Landing Page Layouts
- 5. Lifetime Access to All Products
- 6. Access to Future Products
- 7. All Future Layout Packs
- 8. Divi Sections Added
- 9. Instant Download
- 10. No Hidden Charges
- 11. Lifetime Updates
Get immediate access to new products as soon as they are released
Permission to use on unlimited websites
This product cannot be resale under any circumtances and all rights is with Divi Marketplace
If any one found re-selling product is liable for legal actions
Detailed Documentation
Video Guide For Installation
Immediate Access To Support
30 Day Money Back Guarantee
Please create an ‘ Account ‘ on our website using your Email and raise a Ticket for support via the ‘ Contact Us ‘ form or on ‘ Linked-In ‘in case of any issue with our product and will surely help you out!
TrustPilot Reviews
” Support Team Respond To Query Promptly “

“Create Better Divi WordPress Sites with Divi Marketplace Club Membership”

“Amazing Divi layouts Including Installation Guide – Great Support”

“Exquisite UI and faster developments”

How It works
Save hours of time by using pre-designed layouts and sections for the Divi WordPress Sites and create world-class, high converting designs in a matter of clicks.
Downloading Layout Files
After purchasing our ‘ Layout Pack ‘ You will find ‘ All_Style_Json ‘ with all version Json in one file as well as Individual version json file in supplementary folder
Importing Our Layouts
Import our layouts directly into your Divi library in one Click using import & export tab
Loading The Layout On Divi Page
You can just select the layout version while creating the Divi page from ‘ Saved Library ‘ and you are done
Frequently Asked Question
Where can I Get Installation Guide or Video Guide To Install Your Layouts or Troubleshoot ?
Video Installation Guide ‘ Click Here ’
FAQ or Help Guide ‘ Click Here ‘
Where Can I Get Installation Guide For Your Divi Modules / Sections ?
Video Installation Guide ‘ Click Here ’
FAQ or Help Guide ‘ Click Here ‘
